WordPressでサイドバーに5分でプロフィールを設置する方法

WordPressといえばブログやサイトを作ろうとした時に一度はきいたことがありますよね。
SEOに有利だったり、初心者でもとりあえずおしゃれに作れるので私も助かっています。
ただ知識がないまま運用していると、たまに壁にぶつかります。
今日はとりあえずよくわかんないけど、サイドバーにプロフィールを表示したい人のために5分で設置できる方法をまとめました。

完成の見本はこんな感じね。
5分で設置したいなら、考えるんじゃない、感じろ。
アイコン、画像を用意
これは使いたいものを用意してください。
人によって顔写真や後ろ姿、似顔絵にアイコン風とみなさん個性ゆたかですよね。
私は下記のアイコンを用意しました。

画像をアップロードする
もしかしたら記事に画像を差し込んだことしかない人もいるかもしれないので、一応記載しときます。
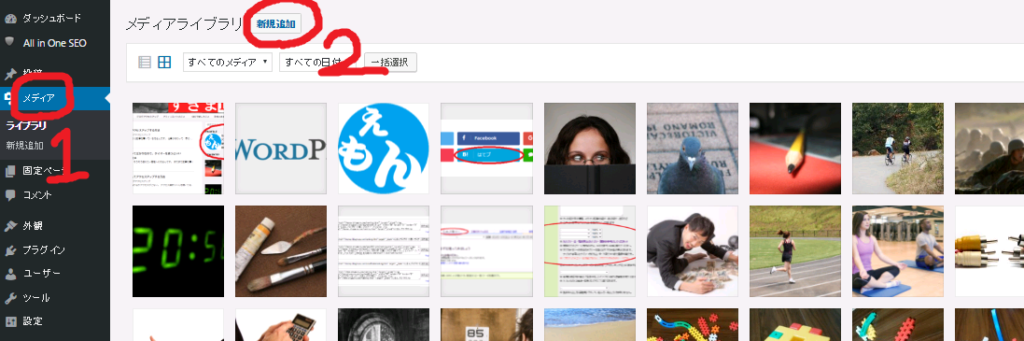
画像を用意したらWordPressの管理画面から①メディアを選択して、切り替わった画面上部の②新規追加をクリック。

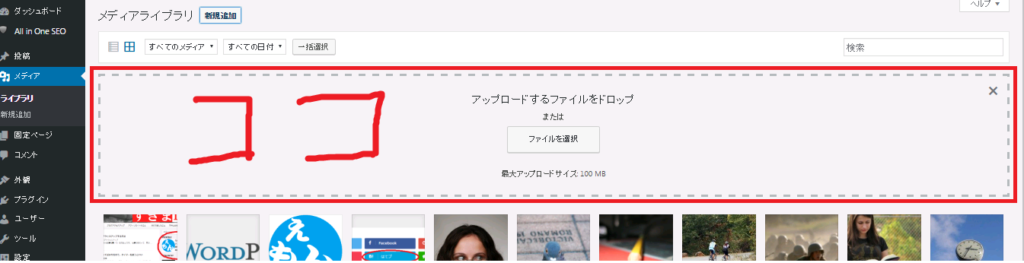
画面が切り替わったらファイルを選択するか、ドラッグ&ドロップします。

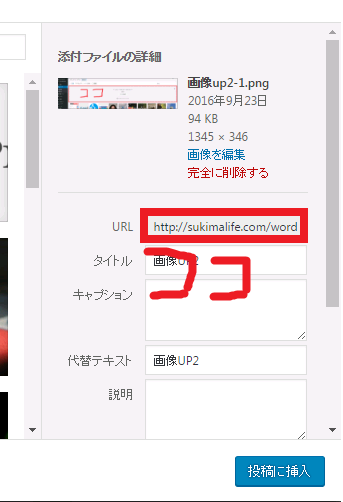
このあと画像のタイトルとかを入力しますが、アップロード後のURLはあとからつかうので、メモ帳とかにコピーしておいてください。

さっさと設置
管理画面の「外観」→「ウィジェット」を選択。
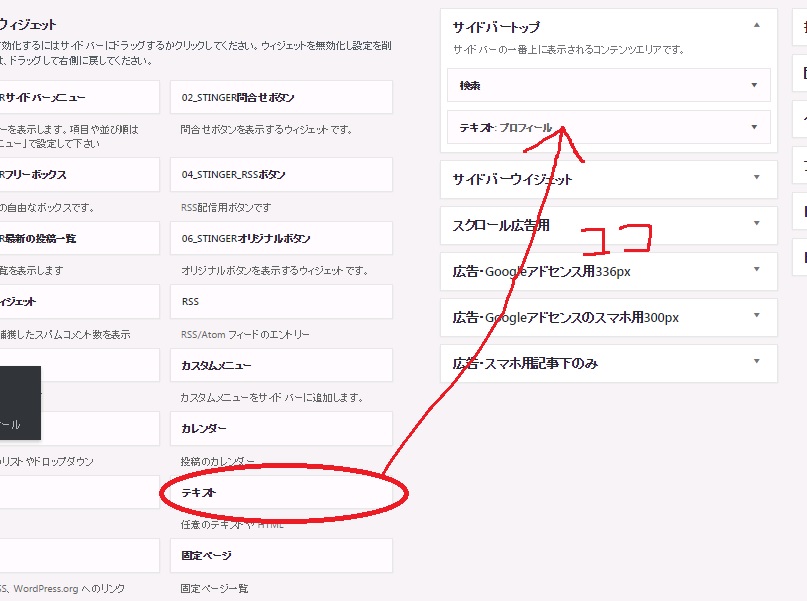
ここは利用しているテーマによって少し異なるのですが、左側にある「テキスト」を「サイドバートップ」にドラッグ&ドロップ。
※私はSTINGER PLUS+を使ってるので「サイドバートップ」ですが、テーマによっては「サイドバー」だったりしますので設置→位置の確認を繰り返して調整してください。

画像と内容を書く
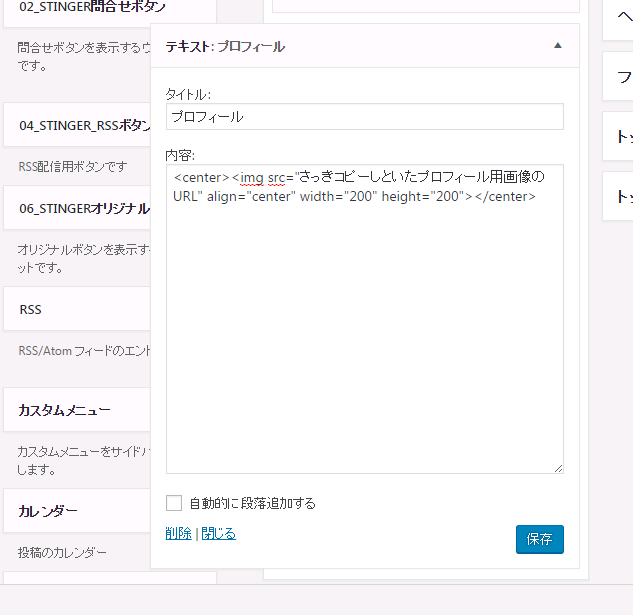
ドラッグ&ドロップしたテキストを選択して、プロフィールの内容を記載します。

タイトルには「プルフィール」「管理人」「自己紹介」などの見出しを記入。
内容には画像の設定とプロフィールの内容を記載します。
参考画像では下記のコードを入力してます。
<center><img src="さっきコピーしといたプロフィール用の画像URL" align="center" width="200" height="200"></center>
URLの部分は画像をアップロードした時に確認したURLを記載。
width(横幅)とheight(縦幅)は自分のブログに合わせて、数字を調整してみてください。
以上の点を自分用にカスタマイズするととりあえず表示されます。

自分の画像がアイコンなのでバランス悪いですが、似顔絵やイラストなら問題ないはずです。
まとめ
- プロフィール用の画像を用意
- 画層をアップロード
- サイドバーにテキストを設置
- テキストに内容を記載
かなり簡単に説明しましたが、とにかく早く設置してみたい方は試してみてください。
おすすめ記事
-
 1
1 -
実施店舗はわずか3店舗のみ。あの丸亀製麺の飲み放題を体験してきた。
みなさん丸亀製麺はご存知ですよね。 全国に800店舗近く展開しているうどんチェー ...
-
 2
2 -
インフルエンザでイナビルを処方された体験と費用
2016年の1月に久々にインフルエンザにかかりました。 記憶が確かなら小学生依頼 ...
-
 3
3 -
【2017年最新版】今年も「Genki!」のキャンペーンでアンパンマンガチャガチャを引いてきた
昨年から何度も参加している紙おむつ「Genki!」のキャンペーンで、アンパンマン ...
-
 4
4 -
ネピアの紙オムツ「Genki!」のキャンペーンで、アンパンマンガチャガチャを引いてきた
育児中のみなさんはどこのメーカの紙おむつを使ってますか? うちはムーニーを使って ...